サイトの安全性向上策…WordPress…備忘録
2018年5月から運営しているこのブログ。
アクセス数も一日60PVと少ない個人的なブログであることから、ブログ自体の安全性は最低限の設定のみ施して運用していた。
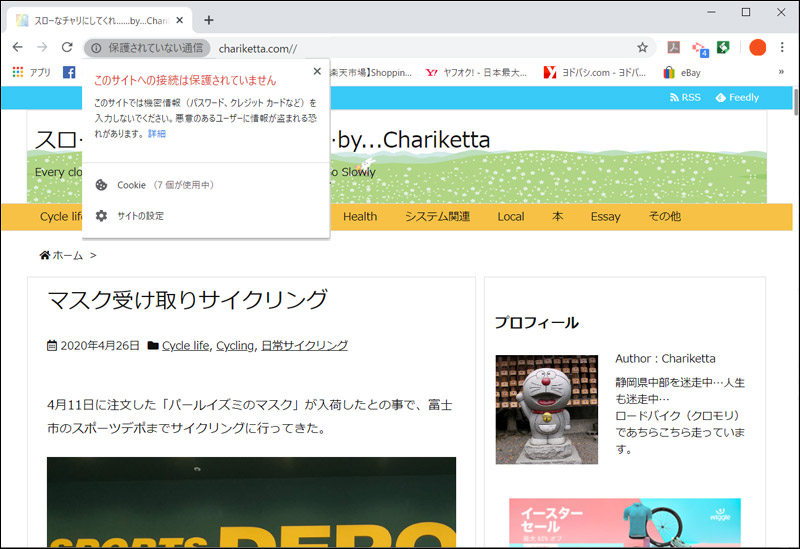
しかし、アクセスするたびに「保護されていない通信」とアドレスバーに表示されることに不満を感じるようになり、少なくとも安心して閲覧できるサイトになるよう、さらなる安全性の向上策を施してみた。

サイト作成時から「SSL証明書」の導入と「https化」は行っていたが、それ以上の安全性は実施しておらず、今においても接続が保護されていないのは記事内やウィジット内の画像やリンクに「http」の記述があるものと思われる。
そこで、改めてサイト内のリンク・記述を見直すとともに「.htaccess」と「function.php」に警告を消すためのソースを追加した。
1.「.htsccess」へのリダイレクト記述追加
これまでもhttp://~へのアクセスはhttps://~へリダイレクトされるようになっているが、念のためドメインのトップレベルにある「.htaccss」に以下のソースを追加する。
| RewriteEngine On RewriteCond %{HTTPS} off RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI}/$1 [R=301,L] |
上記ソースを記述する場所は「.htaccess」内の「# BEGIN WordPress」から始まる行の前で、以下のような記述となる。
| RewriteEngine On RewriteCond %{HTTPS} off RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI}/$1 [R=301,L] # BEGIN WordPress <IfModule mod_rewrite.c> RewriteEngine On RewriteBase /blog/ RewriteRule ^index\.php$ – [L] RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule . /blog/index.php [L] |
記述後上書き保存してFTPでアップロードする。
2.「function.php」に画像読込先URLの変換を記述する。
使用しているテーマ内の「function.php」に、ページを読み込む際の画像読み込み先URLを http://~ から https://~ に変換するソースを記述する。
以下のソースを記述する。
| function http_to_https($the_content){ $domain = $_SERVER[“HTTP_HOST"]; $src_http_single = “src=\’http://".$domain; $href_http_single = “href=\’http://".$domain; $http = array($src_http_single, $src_http_double, $href_http_single, $href_http_double); return $the_content; |
記述後FTPでアップロードする。
3.ヘッダー画面やウィジットに配置してある画像・ソースの確認
画像ファイルのソースに記述してある「imgタグ」の属性のURLが「http://~」となっている場合は「https://~」に変更する。
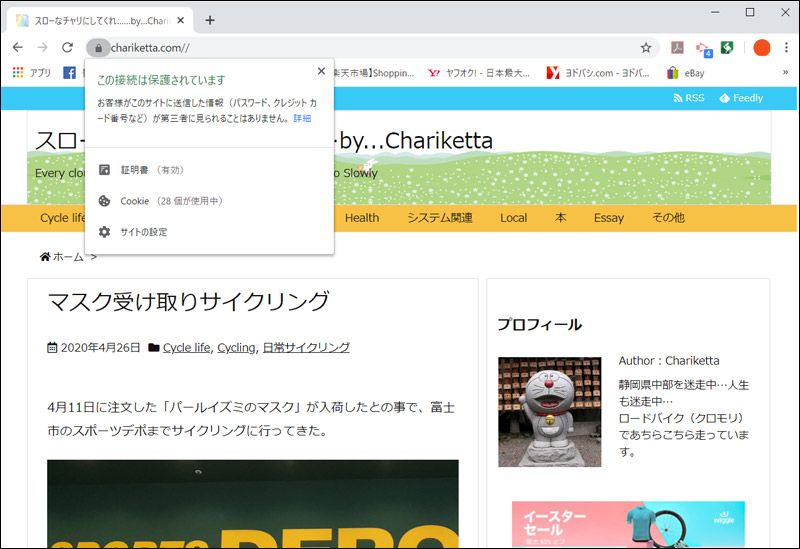
上記3つの対策を施したことにより、サイト情報には「この接続は保護されています」となった。

サイトの安全策についてはこれで終わりということがないが、今のところはこれで安全…かな?
参考サイト:
「無料WordPressテーマ Principle https://wp-principle.net/」
「【コピペでOK】WordPressサイトを簡単にSSL化する方法」


 Author:Chariketta
Author:Chariketta
ディスカッション
コメント一覧
こんにちは
これ出ると、気持ち悪いですよね。
対応方法が、なかなかの大技を使いましたね。
自分は、プラグインを使って、記事中のURLを一括置換しました。(^_^;
正直に言うと、置換文字列をミスって大変でした。(笑)
お疲れさまでした。
これまで「まっいいか…」と放っておいたのですが、やはり気持ち悪いし見る方も嫌だろうと、重い腰をあげた次第です。
実は交通事故に遭う10年ほど前までweb作成で飯を食っていたので、いつまでも不具合のあるサイトを晒すのもどうかなぁ…と思ったのもきっかけです。
ただ、wordpressはあまりいじらぬうちに廃業してしまったのでよくわからず、既存サイトの情報を利用させていただいた次第です。
プラグインの使用も考えたのですが、DBの内容を書き換えるとの事で、その危険性を避けるのと、自らの勉強のため .htaccess と php へのソース追加にしてみました。
久しぶりにいじったので、参考サイトが無ければ出来なかったですよ。